DNS? && git의 기초 배우기
📚 What is TIL?
www.naver.com을 쳤을때 일어나는 일들
컴퓨터는 www.naver.com 같은 주소가 무엇인지 알지 못한다.
네이버를 접속할 때 벌어지는 일
핸드폰/컴퓨터 ▶ 공유기 or 스위치 ▶ 광케이블(라우터) ▶ DNS ▶ 핸드폰/컴퓨터
DNS
Domain Name System
브라우저가 인터넷 자원을 로드할 수 있도록
도메인 이름을 IP주소로 변환해주는 인터넷 전화번호부라고 생각하자
즉, IP와 도메인을 연결해주는 시스템인 것이다
DNS의작동방식
www.naver.com ▶ DNS ▶ IP주소 ▶ Server ▶ 웹 브라우저에 표시
www.naver.com을 검색 후 DNS 서버로 도메인 주소가 전달이 된다
그럼서버 내부에서 도메인 주소로 IP주소를 찾아내고
다시 브라우저에게 네이버의 IP 주소를 갖고 있는
호스팅 서버(해당 웹사이트 데이터가 저장된 곳)으로 가라고 지시하고
최종적으로 브라우저가 다시 IP 주소로 접속해서 웹사이트가 보이게 된다
💡 쉽게 생각하자!
도메인, URL -> 이름
IP -> 주소
Port -> 문 http://paullab.synology.me:80 / http://paullab.synology.me:5000
ex) 택시를 타서 우리집(도메인)으로 가려는 상황을 가정했을 때
기사님이 알아들을 수 있도록 주소(IP)를 알려주고 정확히 어디서(문) 내리는지 알려주는 것을 생각해보자!
TCP/UDP의 포트 목록
기본적으로 알아둬야하는 포트 (80 -> http | 443 -> https)
마크업과 마크다운
마크업은 태그 등을 이용하여 문서나 데이터의 구조를 명기하는 언어로
HTML을 마크업이라 할 수 있다
마크다운은 일반 텍스트 기반의 마크업 언어로
README를 마크다운이라고 할 수 있다
GitHub의 기초

레퍼지토리와 연결하기
echo "# sample" >> README.md
git init
git add README.md
git commit -m "first commit"
git branch -M main
git remote add origin https://github.com/AhnDongSup/sample.git
git push -u origin main
해석
echo "hello" >> README.md: “hello” 라고 적힌 리드미를 생성
git branch -M main: branch의 이름은 main으로 설정
git remote add origin 저장소.git: 원격저장소랑 연결
-u: 현재 branch에 대한 upstream branch를 설정하는 것을 의미
명령어
.git 파일 생성 (이력확인)
git init
커밋로그를 볼 수 있다
git log
프로젝트 다운로드 받는 방법
git clone repo주소 .
늘 main 브랜치로 생성하는 방법
git config --global init.defaultBranch main
add와 commit을 동시에 하는 방법
git commit -am 'hello world'
⚠️ 이 방법은 권장하지 않는다
⚠️ add와 commit으로 단계를 구분해놓는 이유는 commit 단위가 ‘하나의 액션 결과물’이기 때문이다
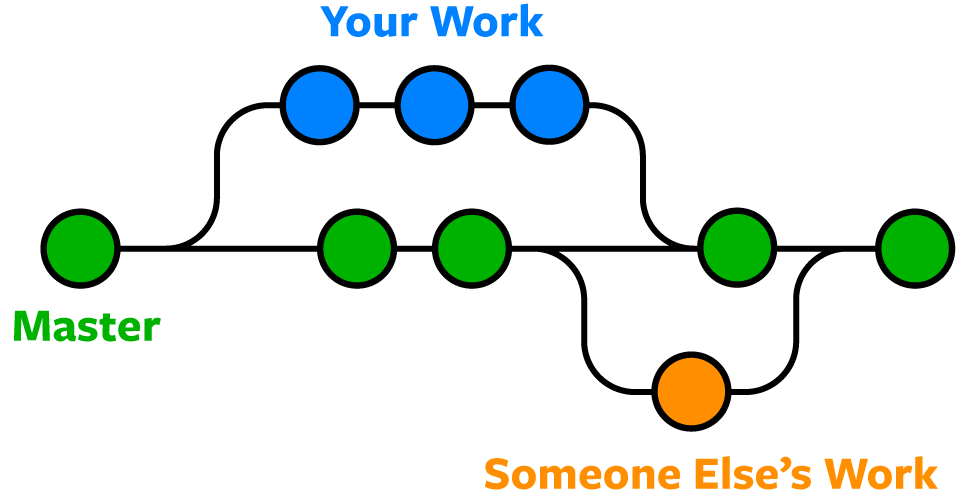
branch
기본 프로젝트 레퍼지토리의 병렬 버전으로
변경 사항을 병합할 준비가 될 때까지
기본 코드에 영향을 주지 않고 별도의 코드 복사본에서 작업할 수 있다

.gitignore
git 레퍼지토리에 올리고 싶지 않은 파일들을 제외 대상으로 설정해주는 것으로
저장소에 올리지 않을 파일을 설정할 수 있는데
만약 그렇지 않는다면 원치않는 공격을 당할 수 있다
작성방법
- ‘파일명’으로 제외하는 방법 -
ignoreFileName.js - 특정 ‘파일’만 제외하는 방법 -
src/ignoreFileName.js - 특정 ‘디렉토리’ 기준 이하 파일들 제외 방법 -
node_module/ - 특정 디렉토리 하위의 특정 ‘확장자’ 제외하는 방법 -
src/\*.txt - 특정 디렉토리 하위의 그 하위의 특정 ‘확장자’ 제외하는 방법 -
src/\*\*/\*.txt - 특정 ‘확장자’ 제외하기 -
.txt - ‘확장자’에서 일부 제외 할 파일 -
!manual.txt
이러한 일을 쉽게 해주는 사이트 <- 현재 사용중인 개발환경을 검색하여 찾으면 된다!
웹을 구성하는 3대요소(x)
웹을 구성하는 4대요소(o) > Web Assembly 추가로 하나 더 늘어났다고 한다.
사실 몰랐다 ㅎ 4대요소라고 자신있게 말하자..!
확장자의 역할
확장자는 실행시킬 소프트웨어를 연결시키는 역할
.html
🔗 TIP
VSCode 단축키 모음
모든 단축키 : Ctrl + K + S
Settings : Ctrl + , (오른쪽 상단에 Settings.json file open으로 좀 더 다양한 커스터마이징 가능)
Sidebar : Ctrl + B
Terminal : Ctrl + Shift + ` (백틱, 틸트, 템플릿리터럴)
Command palette : Ctrl + Shift + P, F1
동시 선택 : Ctrl + D (2번 입력, Ctrl + Shift + D와 같은 역할)
동시 수정 : Ctrl + Alt + 방향키(상, 하), Alt + Click, Alt + Shift + Drag, Alt + Shift + i
Quick Open : Ctrl + P
문장의 양 끝 : Home / End
코드의 양 끝 : Ctrl + Home / Ctrl + End
복사 / 붙여넣기 : Ctrl + C / Ctrl + V / Alt + 방향키(위, 아래)
단어 복사 : Ctrl + Shift + 방향키(위, 아래)
주석 : Ctrl + /
들여쓰기 / 내어쓰기 : Ctrl + [ / Ctrl + ], tab, shift + tab
한 줄 삭제 : Shift + Del
파일 생성 : Ctrl + N
emmet 문법
! : html 문서의 기본적인 틀을 단번에 만들어준다
h1{hello world} : h1 태그안에 원하는 텍스트를 넣는다
h1+p : h1 태그 바로 뒤에 p태그를 넣는다
h$*6 : h1부터 h6까지 태그를 생성한다
p#hello : p태그 안에 hello 라는 id이름을 부여한다
p#hello1.hello2 : p태그 안에 hello2라는 클래스 이름도 같이 부여할 수 있다
p.one.two.three : 동시에 여러개의 클래스 이름을 부여할 수 있다
table>(tr>td*6)*4 : 6개의 행과 4개의 열로 이루어진 테이블을 생성한다
ul>li*5 : ul 태그 안에 li태그를 5개 생성한다
ul>li.item$*5 : 여러개의 태그를 생성함과 동시에 각각 다른 클래스이름을 부여할 수 있다
TMI
과제형식의 코딩테스트
요즘은 코딩 테스트를 과제형식으로 내주는 곳도 많다고 한다..!
집에서 풀어온 걸로 질문하는 형식이라는데 그럼 난 큰일인데..
프론트엔드 면접질문
프론트엔드는 웹브라우저 렌더링에 관해서 많이 질문한다고 한다
✨ Today is …
Mindset for tomorrow
-
다른 사람들과 비교하면서 뒤떨어진다고 생각하지말고 나의 성장에 초점을 맞춰서 공부해나가자
-
cheatsheet를 더 쉽고 더 자주 볼 수 있도록 주변환경에 배치하자
-
깃허브 관리는 필수이다.
- 리드미를 잘 작성해야 함
- 1일 1commit 양보다는 질 양도 양이고 질도 질이다
- 양이 많으면 질도 많아진다 커밋을 자주하자.
-
교육 받는동안에는 …
- 어중간한 자신감은 갖지말자!
- 배우는 내용이 이미 알고있는 것일 때 (난 아니야..!)
- 따로 강의자료를 요청해서 부가적인 공부가 가능하다고 하셨다.





댓글남기기